Option 1:
1. Quickly see when an asset was last seen on any list view within the app.
You’ll also see where the asset was last seen.

Option 2
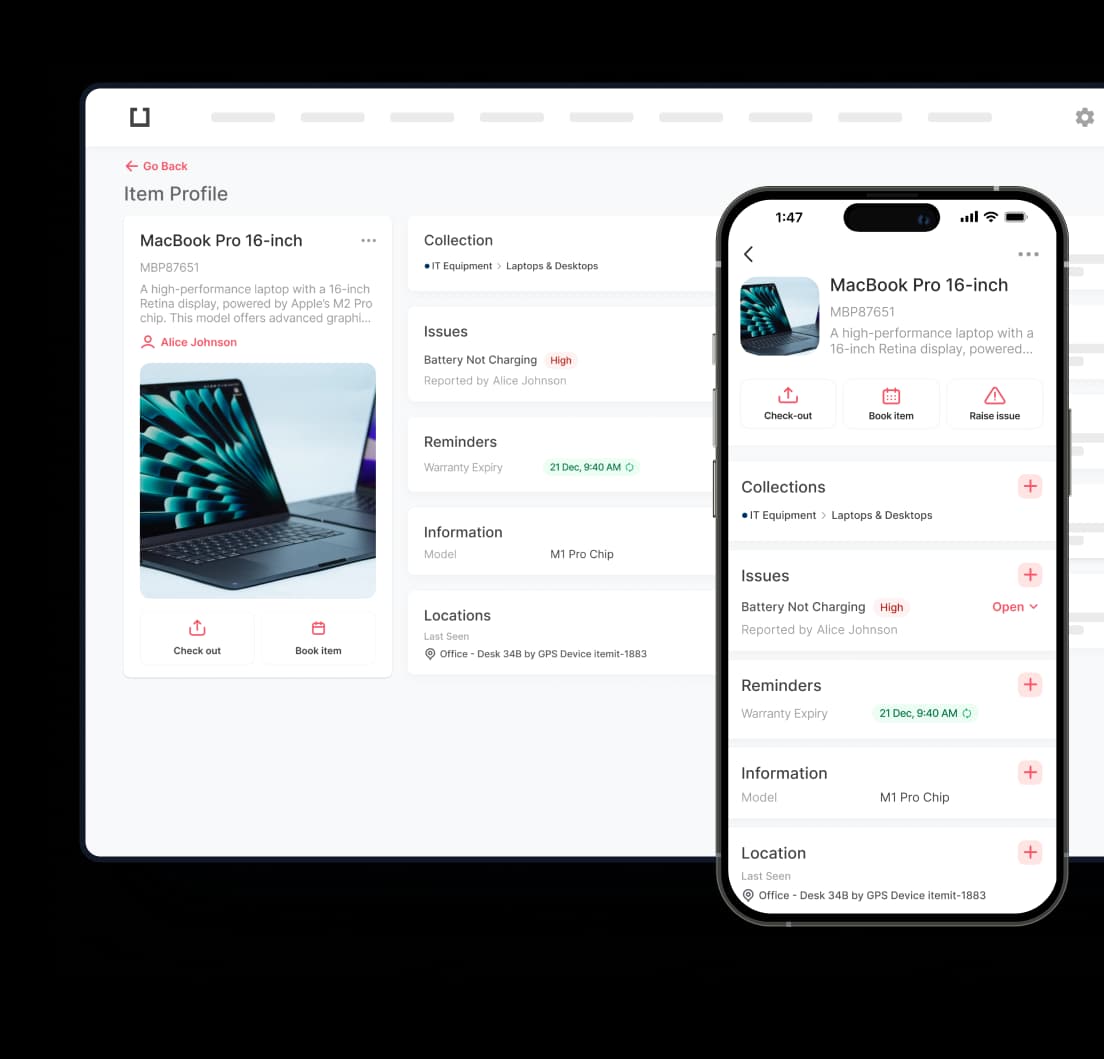
1. Tap on your desired asset in the list.

2. Scroll to the Locations section on the asset's profile.

3. Here you’ll find the last seen location. Tap on the address to find out more.

4. See when the asset was last seen as well as who scanned the asset and where!

Option 3 – Using the itemit web portal
Note: You need to be an Enterprise user to access the web portal.
Start your free 14-day trial of itemit Enterprise here.
Already got the app? Head to the menu and tap ‘Upgrade to Enterprise'

Next, log in to the itemit web portal here.
1. Head to the Reports page in the left side menu.

2. Click on the “Add filter” option on the left side of the page.

3. Select the “Last Seen Date” filter.

4. Adjust the filter preferences according to your requirements and click the apply filter button.

5. Now you can see a list of all your assets that match your filter. Scroll to the right for more asset details.

6. View all attributes for your assets, including when they were last seen.